Why website development matters to business owners
In today’s world, a website is vital – it serves as a core touchpoint between your brand, your customers, prospects and is central to your digital marketing strategy.
This is where website development comes in – to build a website and connect it to the different aspects of your business operations, which are most likely performed online.
Before we dive into the core of website development – you need to understand why it’s so crucial to businesses.
The entire web development process encompasses many smaller concepts and tasks, so let’s not get intimidated by programming jargon just yet.
We’ll slowly ease you into the entire process and help you understand how each component might directly impact your business.
So to start off, let’s answer the question,

Website development simply put, is any work performed to build a website or application.
This ranges from visually designing the website itself, ensuring every function of the website is working, and connecting the entire website to your own business systems.
The practical applications are massive. One might learn website development to automate certain tasks online, or build a business website.
Others may have more ambitious goals – a business accounting application for example.
In your case as a business owner, you’re likely looking to build or improve your existing website.
You might also be considering things such as a blog to publish content or an e-commerce store to grow online sales.
There are many ways a website can bring you closer to achieving your business goals, which is why website development is so important to understand.
Without understanding the underlying operations of a website, you may be lost as to how you can:
Better drive sales, generate leads or build brand awareness online
Fully realise the benefits of a strong digital presence (easy connection with customers, engaging prospects, etc)
Refine existing business operations or pursue new operations quickly, at scale through digital mediums
All these are possible with website development, and we’ll be exploring them in greater detail later on.
If you’re looking for a quick solution to your website development needs, we can help.
Simply register for a free website development consultation with us.
Key components of website development
In this section, we’ll closely examine some terms that will help you better understand the website development process as we move along.
Website
A web page is a document hosted on a server. Websites are essentially a collection of web pages that the public can access through a domain on the Internet.
Sounds like gibberish? Don’t worry, here’s a quick breakdown of the terms above.
Hosted: Stored on
Server: A physical storage for the data that make up a webpage (like a computer hard drive)
Domain: Website name
Internet: The wired and wireless connections between servers, webpages, and devices
In short, a website is a collection of documents and information people request to see from a server through a browser like Google Chrome which they then can interact with.
Internet Protocol (IP) Address
IP addresses are a string of numbers and serve as an identity for devices to find and sort the right information requested by users.
Because the Internet is essentially a giant network of servers and collection of data, IP addresses are used to help differentiate computers and websites across the massive World Wide Web (WWW).
Every device and website has an IP address. To find your device’s IP address, you can perform a quick search.
Remember the ‘domain’ we mentioned earlier?
It’s extremely impractical to navigate websites by recalling and entering IP addresses, so we use domain names that are tied to a website IP.
Search engines like Google or Bing crawl and index domain names across the Internet so when you search a website – they know which server to request it from, and how to send it to you by knowing your IP address.
HTTP
Computers aren’t like us, so they use a set of rules called HyperText Transfer Protocol (HTTP).
These rules are essentially how servers and users like you can communicate.
When you search for a particular website, HTTP acts as a sort of messenger to connect you to the server that hosts all the website data, allowing you to view it on your browser.
When you switch to another page or website, another request is sent and the relevant info is sent back in the form of a web page.
Coding
Code comes in the form of different programming languages that use rules to figure out what operations to execute.
While code may look extremely technical, it only appears that way to properly instruct computers and applications – which is also why learning code takes time since every language is different.
So when you browse a website, you’re actually looking at a lot of code!

What is a programming language?
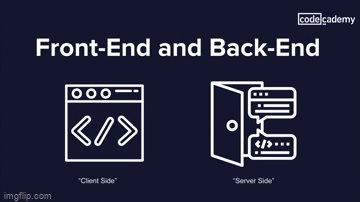
Code can be applied in two ways to websites. Front-end and Back-end.
What is front-end?
Front-end code
To simplify and speed up interactions with websites, front-end code acts as a sort of middle point between a server and your browser.

While front-end code still is stored on a server, it’s made to be easily interpreted by browsers so you can seamlessly and continually interact with the website.
When website information is transferred from a server to a browser, front-end coding languages allow the website to function without having to continually “communicate” with the internet.
These are just a few of the interactions possible because of front-end code:
Play videos
Zoom in on images
Highlight text
Click links
Unfold dropdown lists
Later on, we’ll be covering front-end code further in-depth and how it applies during the development process.

What is back-end?
Back-end code
Back-end code is code that lives exclusively on the server. It’s a digital infrastructure that governs how websites operate.
To non-developers, it may look like just numbers, letters, and symbols but back-end code is extremely important.
Without back-end code, things like registering for an event through a form, or purchasing something online wouldn’t be possible!
No time to learn code and optimise your own website?
Contact us and discover the best solution for your website development needs
Content Management System
While it may sound complex, a content management system is essentially software that helps you build and maintain content on a website.
These are all examples of content you’re likely to host on a website:
Blog articles
Image library
Video feed
Audio recordings
eCommerce shop listings
It’s important to note here that a CMS is not the same as a website builder like Wix or Squarespace.
The key difference here is that a CMS is software that is self-hosted while a website builder is designed for you to manage everything on their platform.
Website builders also typically confine you to using their code and user interface, usually allowing for some additional configurations using CSS or Java.
CMS’ on the other hand is vastly more versatile allowing you to modify the website itself with your own code.
Common CMS’ like WordPress are typically used to create blogs, e-commerce sites and most business websites, given the flexibility of modifying your code, plugins, and add-ons that give you greater freedom in customising your website.
Cybersecurity
There are always people looking to steal information for exploitative purposes or financial gains.
Cybersecurity is crucial to ensuring a key number of reasons:
Keeping your website online
Securing your personal, business, and customer info
Protecting your finances and intellectual property
Prevent instances of being held hostage through ransomware
Deter scammers or other instances of fraud via impersonation
Website builder GoDaddy put together an excellent list of simple practices for all businesses to implement baseline cybersecurity

5 Cybersecurity Tips for Your Small Business | The Journey
Even as a small business without a gigantic enterprise-level data centre, it is vital to have a basic understanding of cybersecurity and implement it to protect your business in the long run.
But what exactly is SEO?
Search engine optimisation (SEO) is an ongoing process of ensuring your site grows more visible online when people search for your website via search engines.
You’re optimising your website for search engines by adjusting site content – hence the term SEO – so you can bring in more leads and sales organically (that is at a lower cost)!
This is great because if people are able to easily find your business through search engines, there’s huge potential for plenty of inbound traffic to your business website.
Developing your business website
Every website is different, which means the process of website development will differ depending on the purpose of the website.
For example, the development of an e-commerce site would be different compared to a simple blog with downloadable content.
In this section, we’ll cover some tips for businesses to begin developing their business website – and what to look out for long-term success.
1. Craft a website strategy
Developing a website is a huge project. So before you start thinking about the kind of pages you want to be developed, here are a few strategic questions to guide your thinking:
What is the goal of your website? Is it to collect leads, educate customers, or bring in online sales?
Who is your audience? What actions do you want them to take on your website?
What kind of website is it? Is it a blog, e-commerce store, membership portal, or training website?
What kind of content are you creating? Is it purely about your business? What purpose will the content serve on your site?
What kind of user experience do you want people to have? Do they need to learn about your business before engaging your services? Or is it easy for them to make a purchase?
What’s your budget? Will you need to conduct any maintenance and updates on your own? Can you contract someone to execute the development?
Answering these questions will position you to correctly inform your website development, marketing, and operations teams.
At this stage, you can also decide whether to hard code a website from scratch, use a CMS or a site builder.
Many businesses opt to use a CMS like WordPress or a website builder like Wix rather than hard coding a website from scratch.
This is simply because using a CMS or website is a lot less costly (in terms of time and money) unless you already know how to code a website yourself.
In fact, WordPress is so widely used (It’s used by 43% of all indexed websites) so you can easily conduct front-end and back-end development on it as you would a website coded from scratch.
2. Plan your website pages
Crafting your business website precisely to your digital marketing strategy and business goals is key to a successful website.
Here’s are a few of the most common pages a website has for your consideration (this list isn’t exhaustive):
Home Page
About Us
Product/Service Pages
Purchase Pages: Cart / Checkout
Blog
FAQ and Contact Us
Privacy Policy

Just like your website strategy, here are a few guiding questions to help plan your site:
What pages are must-haves on your website? What will be placed on those pages?
Do you need to categorise your pages? E.g all product pages under one option in your navigation bar.
What is the hierarchy of pages on your site? For example, do you need FAQ pages that cascade down to other questions?
How are the pages linked together? A common customer journey on your site might be a product page, followed by the cart, then the checkout page.
3. Craft a wireframe
A wireframe is a blueprint of your website.
There are no precise graphics or copy on it – just the rough layout, what pages you’re developing, and the mechanics of navigating the website.
It’s helpful to start plotting the wireframe using a tool like Sketch or Justinmind.
Bear in mind not to focus on the micro details – you can focus on things like graphics and content once you’ve finalised the website wireframe.
Remember, a big part of your digital marketing strategy is SEO. At this stage, it would be helpful to involve your marketing team to ensure your website is also visible on search engines.
Need clear direction on your website wireframe? Contact us for a free website development consultation!
4. Front-end development
Almost every website’s front-end development is performed with a few select languages:
HTML
HyperText Markup Language or HTML is the standard language for documents (remember these make up your webpages) designed to be displayed in a web browser.
CSS
Because HTML is rather bare-boned, Cascading Style Sheets, or CSS is a language used to embellish and present web pages written in a markup language such as HTML
Javascript
Through a combination of these languages, you can build, manage, and adjust features and functions of your site such as typography and fonts, navigation, positioning, and browser compatibility and responsiveness.
Recall the user journey you envisioned in Step 1. Front-end development will help bring this to life.
5. Back-end development
A website’s back-end enables what can be done on the front-end.
For example, when a customer buys something on your website:
The purchase info passes from your front-end into your back-end
You can then analyze process the information
And then execute tasks like creating an invoice, sending a confirmation email, and updating your inventory
Your back-end typically operates through two things:
A database where all your website data is stored
A server that processes all the data requests (like when someone clicks on a link within your website)
Since you’ve already sorted out things like the pages and functions of your website, you can now establish the parameters of how your website will work:
Website logic, so your website knows how to respond to each request that passes through it e.g a submitted form, an online purchase, or a blog comment.
Database management determines how your website will sort and process data to and from your website.
Website infrastructure is how your site will be hosted and other components like cybersecurity.
6. Purchase a domain and live your site
Without a domain, people won’t be able to find your website.
A quick Google search will land you on a domain purchasing platform where you can check whether your desired domain is available.
You can then proceed to purchase it (usually with an annual fee) and get it registered with ICANN (Internet Corporation for Assigned Names and Numbers), the authority of website identification.
Once you’re done – congratulations! You’ve launched your business website. Don’t forget to test everything on your website to make sure it all works before you start driving traffic to it.
7. Setup analytics to begin optimizing site functionality and SEO
Now that your site is launched, you want to know how it’s performing as people land on your website.
Tools such as Google Analytics will help you track and analyse key metrics such as:
Number of Visitors (How many people visit your site daily)
Bounce Rate (What percentage of people leave your website)
Average Pageviews per Session (How many pages on average, a single user visits)
Session Duration (How long a user stays on your entire website)
Average Time on Page (How long a user stays on a single page)
Top Traffic Source (Where users are coming from e.g Organic search, social media, paid traffic)
Exit Pages (The pages where users are leaving your website)
Clickthrough Rate / Goals Completed (How often someone converts as a lead, sale, or completes an event you define)
With this data, you can begin optimizing your site so it’s more compelling for people to stay on your website and eventually convert.
You will also be able to determine how easily your website is being found and work towards greater visibility through SEO.
Need help with website analytics?
Contact us for a free consultation on tracking data for your website!
Website Development Resources
In this final section, we’ll take a look at some resources that could be useful to you.
Whether you’re keen on hard coding your website or using a CMS, there are plenty of free resources available online to get you started.

Codecademy
Codecademy offers free and premium classes in all the major programming languages for front-end and back-end development.
Taking a learn-by-doing approach, the classes are interactive and easy to follow.
Stack Overflow
One of the most popular developer communities, Stack Overflow is chock full of content that could aid you in your website development.
As a forum, you’ll find many answers to questions you might have or engage with experienced developers to help you with any of your development issues.
Reddit is massively popular for having a community to answer almost anything.
Should you have an extremely specific question that a particular community may be able to better relate to (e.g business owners), you can join topic-based ‘subreddits’ to find someone who can help.
If you’ve been staying on and completed reading this article – well done! You should have gathered enough background information and information to start building your business website.
Ready to start developing a powerful business website that will help you collect leads and win sales?
If you still need help formulating a website strategy or developing your own website, EpicNgage Media is offering a FREE 30 minutes consultation.
GET YOUR FREE CONSULTATION HERE
If you enjoyed this post, don’t forget to share it around, and we’ll see you in the next post!
